ثيم نقاء هو ثيم تجارة الكترونية صمم للمتاجر المتخصصة في بيع منتجات تجميل و الصحة الطبيعية . يعتبر تصميم الثيم المبسط يتناسب مع محتوى المنتجات المقدمة حيث يطفي اللون الأخضر المريح للعين طابع الطبيعية المتناسقة مع المنتجات الصحية , سهولة التصميم تمكن العملاء من التنقل بين المنتجات و الاقسام و تصفح العروض و التخفيضات.
بعد شراء الثيم إضغط على تخصيص الثيم ليفتح صفحة تتم فيها معاينة الثيم و تخصيص المكونات.
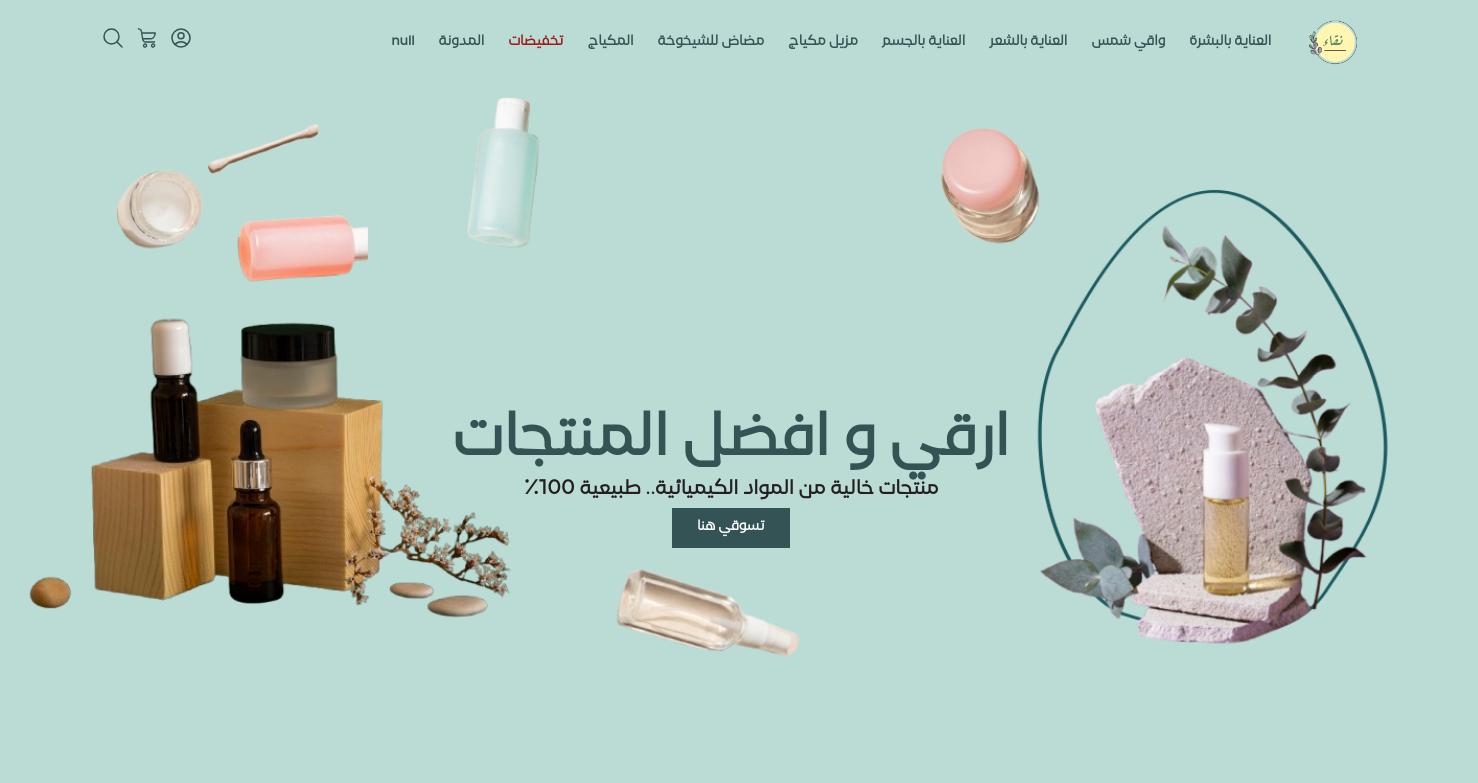
للحصول على الشكل التالي اتبع الخطوات أدناه :

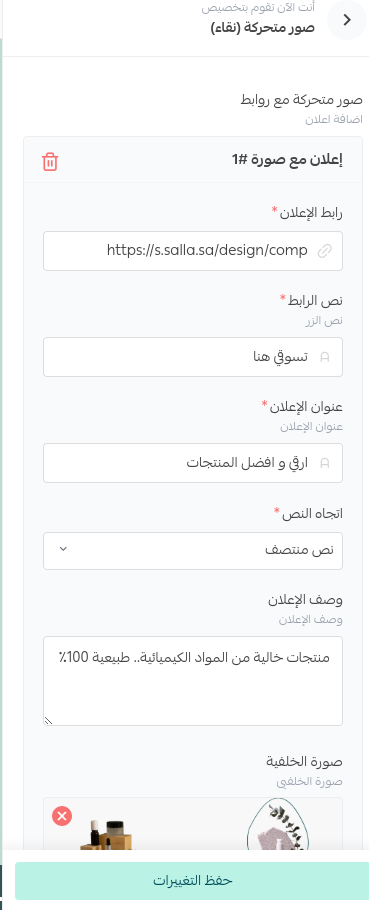
أضفنا عنصر صورة متحركة مع نصوص و روابط يتناسب مع خلفية الصورة لتحصل على الشكل التالي قم باختيار عنصر " صور متحركة - نقاء " من قائمة عناصر الصفحة الرئيسية .



قمنا بتحسين مكون العلامات التجارية ليتناسق وشكل الثيم لتحصل على الشكل التالي اتبع الخطوات.


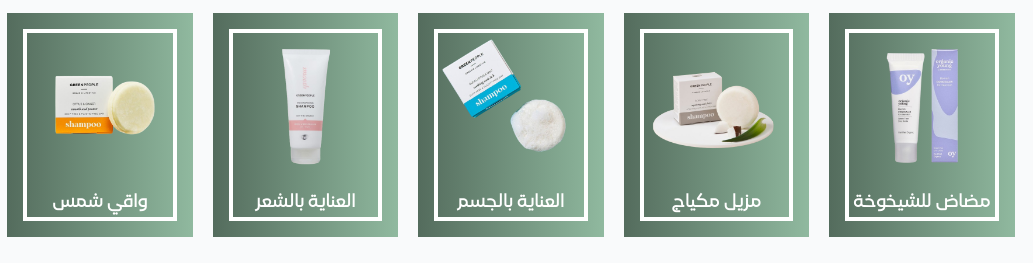
خاصية روابط الاقسام تم تصميمها لتتوافق مع شكل الثيم العام للحصول على الشكل ادناه اتبع الخطوات التالية .

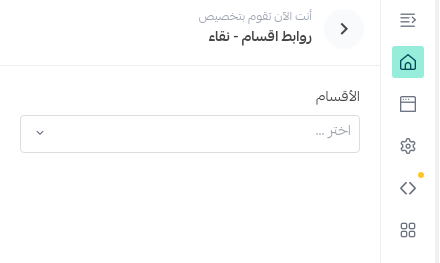
اختر روابط اقسام نقاء من قسم مكونات الثيم و اختر الأقسام التي تريد إضافتها

* من المهم أن تختار صورة بدون خلفية حتى تتماشى مع إطار الصورة.

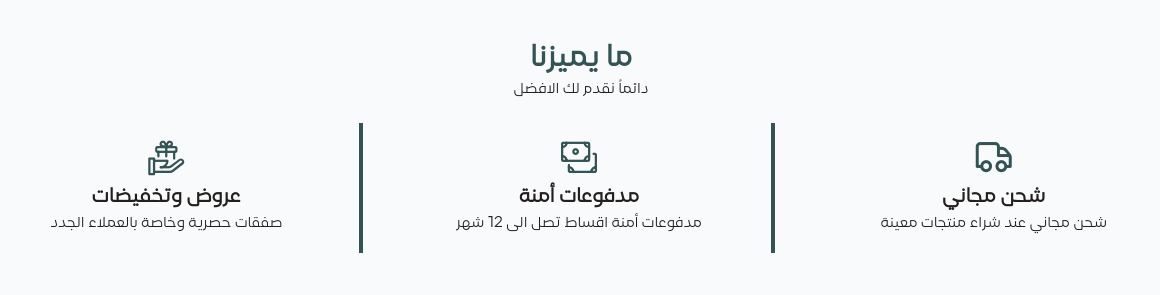
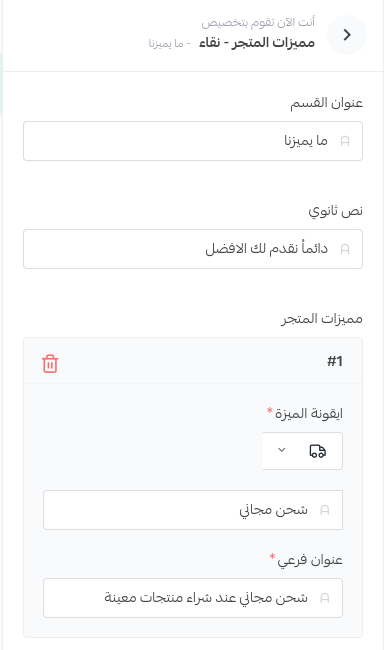
قمنا بتحسين قسم مميزات المتجر ليتمشى مع تصميم المتجر


يمكنك ترك العنوان و النص الثانوي فارغا إذا لم تكن ترغب في إضافة عنوان للقسم.

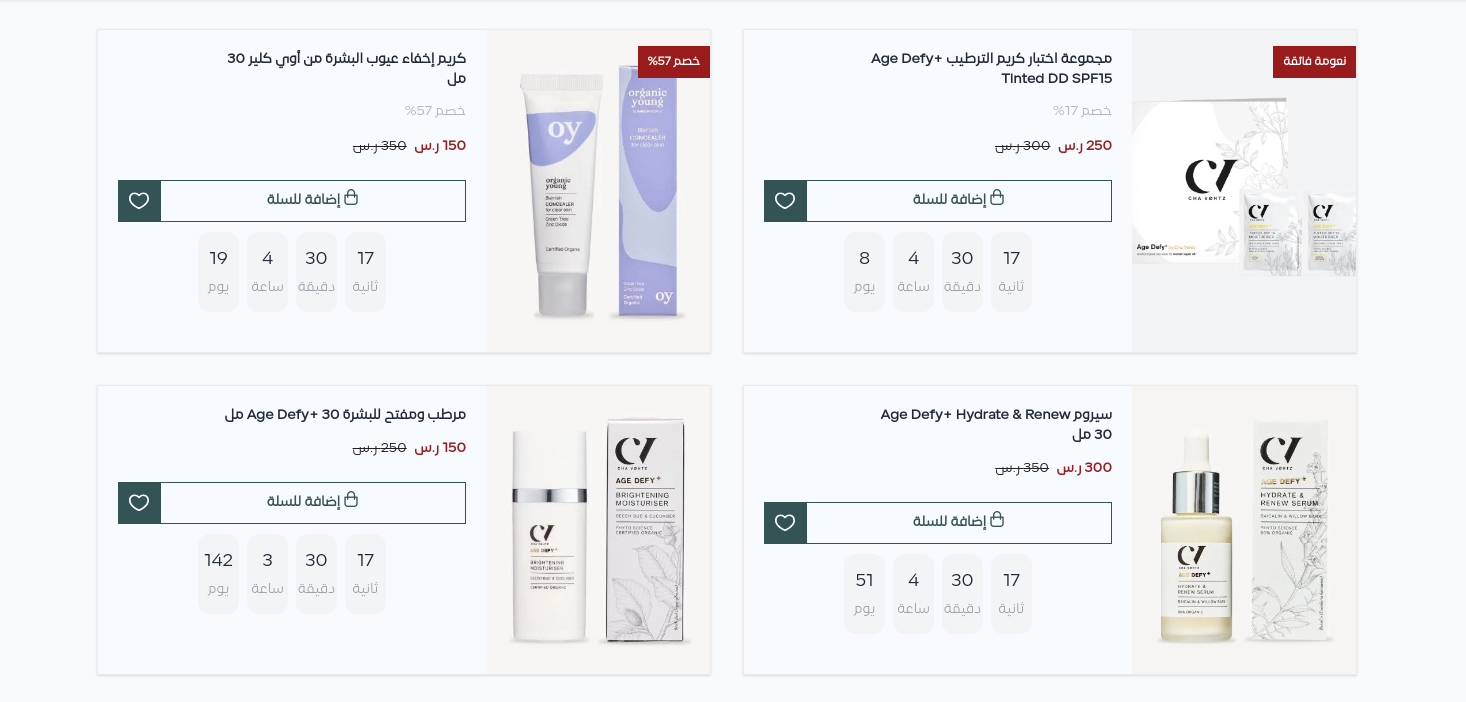
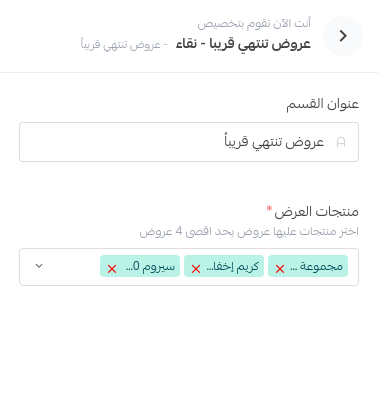
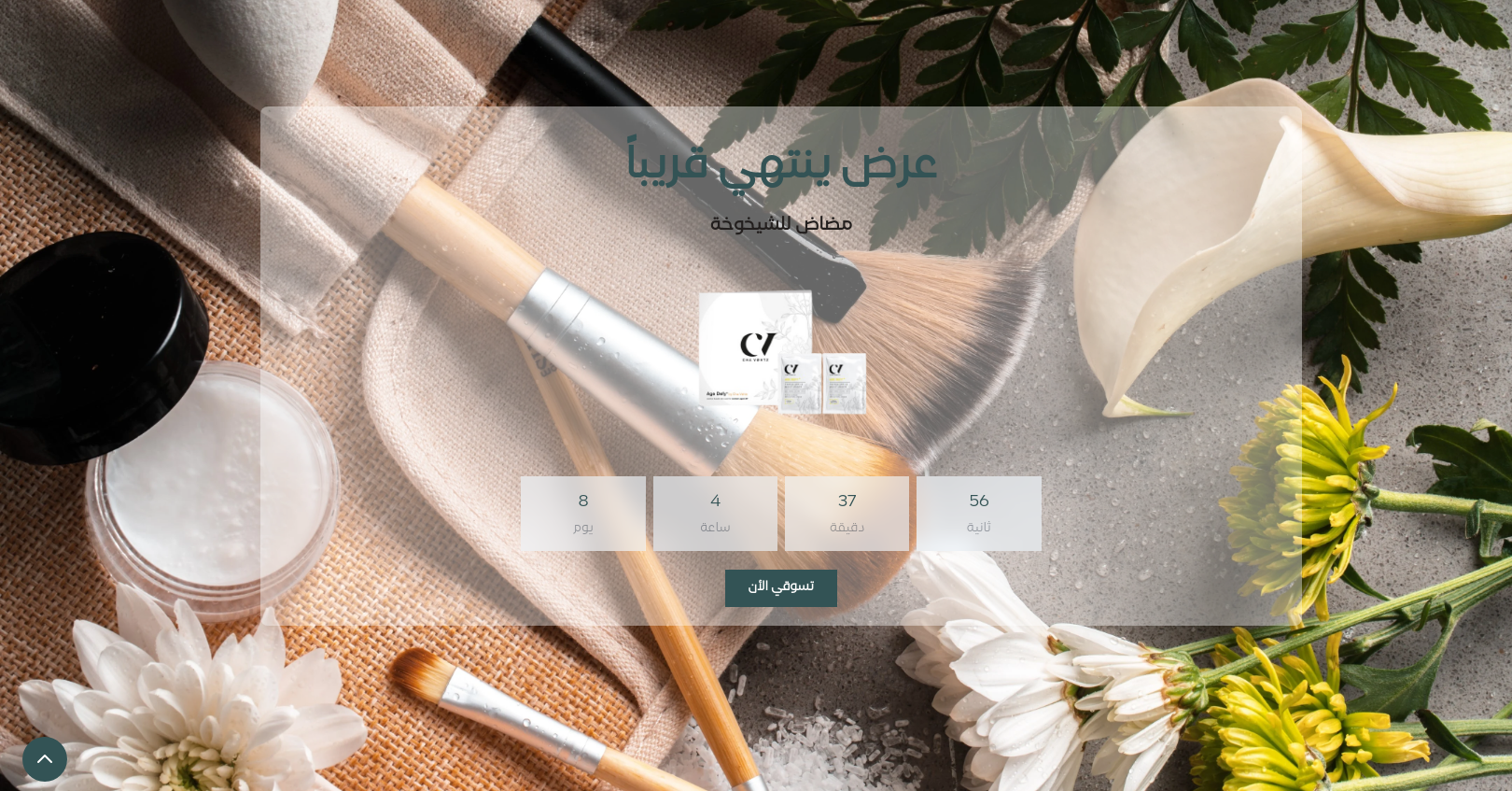
قم باختيار عنصر عروض تنتهي قريبا من قائمة عناصر الصفحة الرئيسية


اكتب عنوان القسم يمكنك تركه فارغًا إذا لم تكن ترغب في وضع قسم للعنوان
اختر المنتجات التي عليها عروض في خانة منتجات العرض .

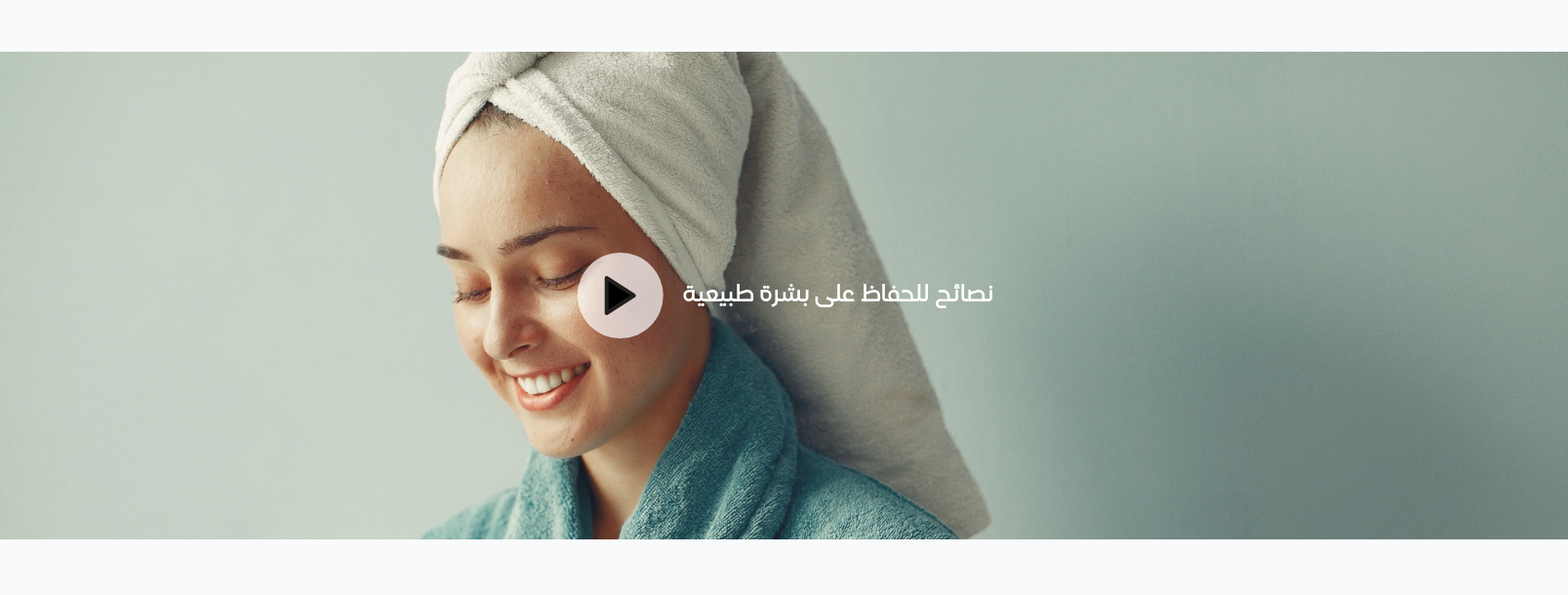
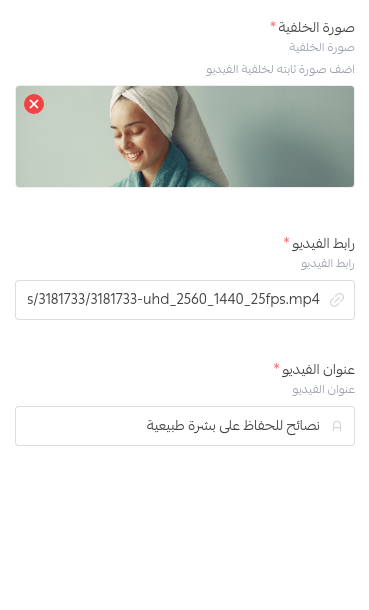
بنر فيديو محسن من نقاء اتبع الخطوات التالية للحصول على بنر فيديو منسق وجميل:



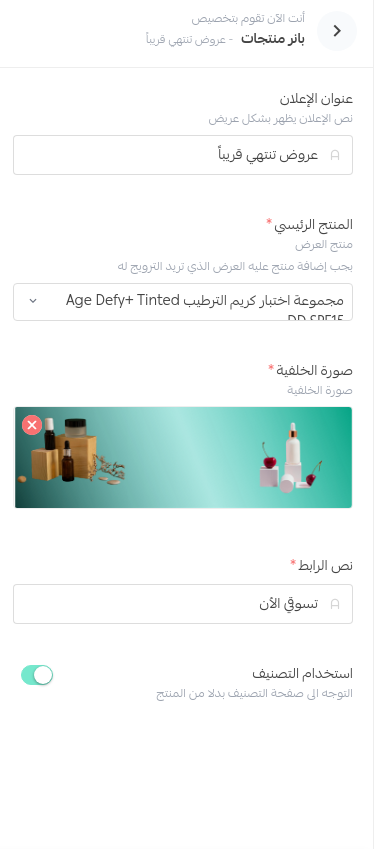
لعمل بنر للعرض لمدة محدده اتبع الخطوات التالية.

إختر من قائمة مكونات الصفحة الرئيسية اختر بانر منتجات

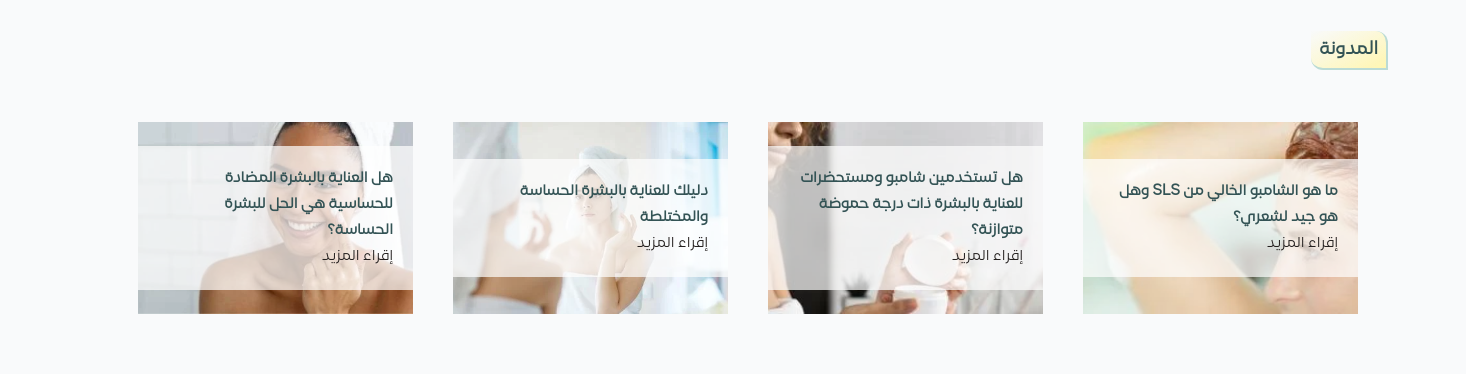
يسمح هذا القسم بعرض تدوينات مختارة .

للحصول على الشكل اعلاه اتبع الخطوات :
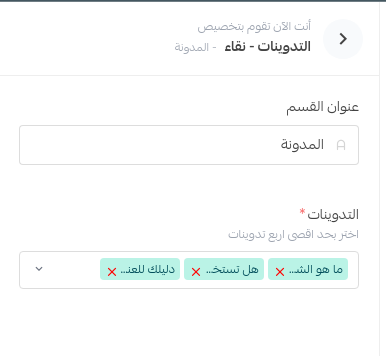
اختر : التدوينات - نقاء من قائمة مكونات الصفحة الرئيسية


يمكنك ترك العنوان فارغا إذا لم تكن ترغب بعرض عنوان للقسم
اختر التدوينات التي ترغب في عرضها .

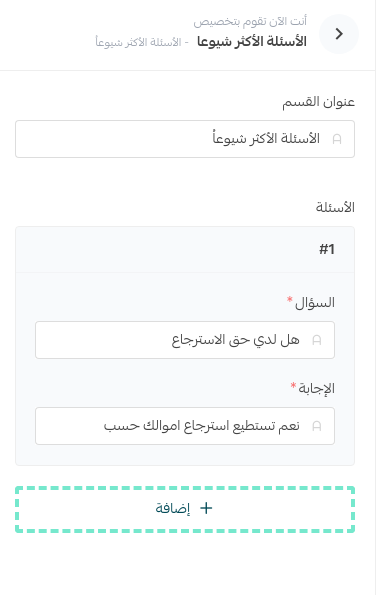
من قائمة العناصر الرئيسية اختر قسم الأسئلة الشائعة


يمكنك ترك القسم فارغ
اختر اضافة ثم اكتب السؤال والإجابة ثم حفظ.
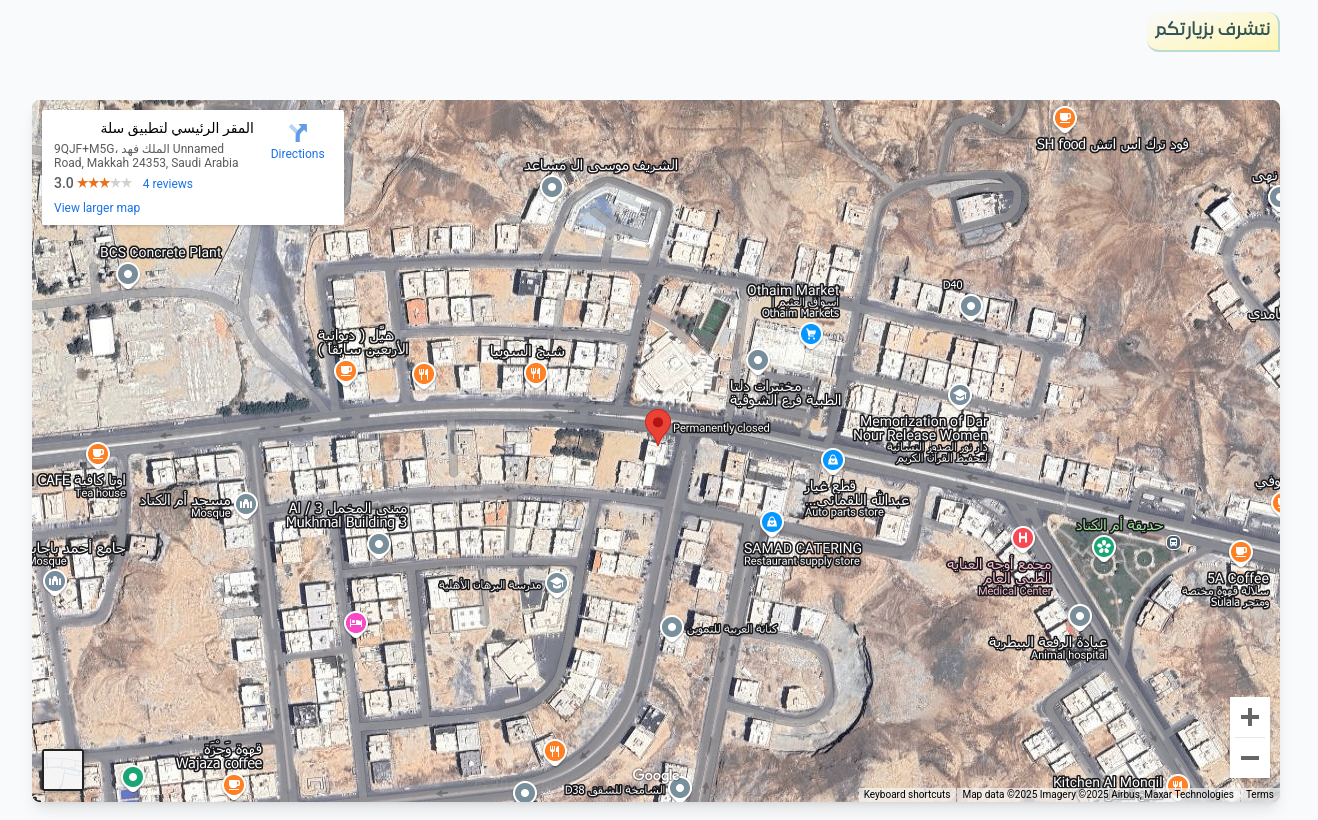
اذا كان لديك فرع يمكن اضافة موقع على الخريطة:



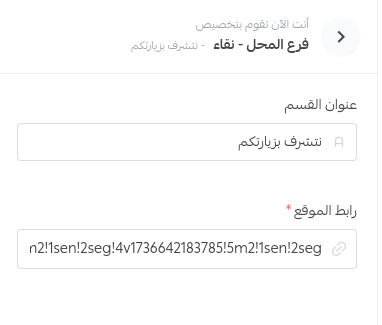
يمكن ترك العنوان فارغا
للحصول على الخريطة :
افتح موقع المحل في خرائط جوجل

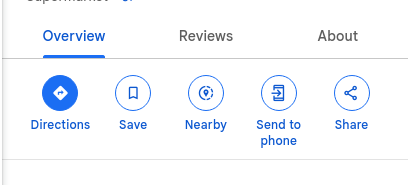
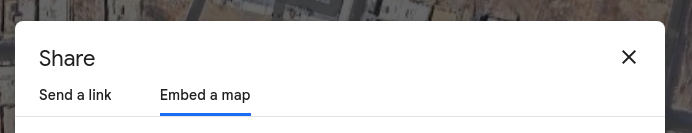
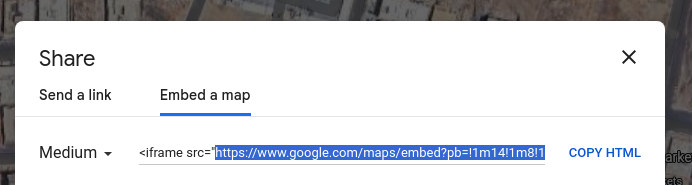
اختر share بعد تحديد موقع المحل

قم بنسخ ال url من ال iframe فقط

قم بنسخ في رابط الموقع ثم حفظ.
يمكنك تفعيل بطاقة الاشتراك في القائمة البريدية اسفل الموقع او الغاء البطاقة من خلال إعداد الثيم

القائمة البريدية معدة للتعامل مع خدمة mailchimp فقط
لإعداد القائمة أدخل على حسابك في mailchimp
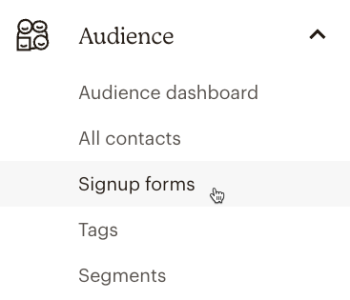
1- تنقر فوق Audience ثم Signup forms.

2- قم بالتمرير إلى Form builder ، ثم انقر فوق Manage forms.
3- إذا كان لديك أكثر من 1 audience فانقر فوق القائمة المنسدلة "audience" واختر audience الذي تريد العمل معه.
4- قم بنسخ عنوان URL الخاص بنموذج التسجيل ثم انسخه.

5- قم بلصق عنوان URL لنموذج التسجيل في شريط العناوين في علامة تبويب أو نافذة المتصفح الجديدة.
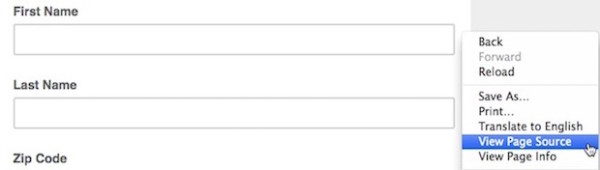
6- انقر بزر الماوس الأيمن (في نظام التشغيل Windows) أو انقر مع الضغط على مفتاح Control (في نظام التشغيل Mac) في أي مكان على الصفحة واختر عرض مصدر الصفحة من القائمة المنسدلة.

تعديل نموذج التسجيل المخصص
في مصدر الصفحة لنموذج التسجيل المستضاف على Mailchimp، ستجد أجزاء التعليمات البرمجية التي يجب إضافتها إلى كود النموذج على موقع الويب الخاص بك.
أولاً، انسخ والصق إجراء النموذج ومعلومات الإدخال في نص نموذج التسجيل المخصص. بعد ذلك، ابحث عن نوع الإدخال لكل حقل جمهور، وانسخ تلك المعلومات في الحقول المقابلة في كود نموذج التسجيل المخصص. يجب نسخ كل هذه القيم إلى نموذج التسجيل المخصص الخاص بك حتى يعمل نقل البيانات بشكل صحيح.
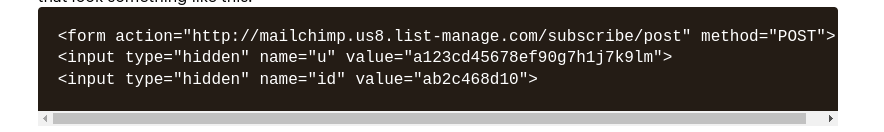
تصفح أو ابحث في الصفحة عن "إجراء النموذج" للعثور على أول جزء من التعليمات البرمجية التي تحتاجها، ثم انسخ الأسطر التي تبدو مثل هذا.


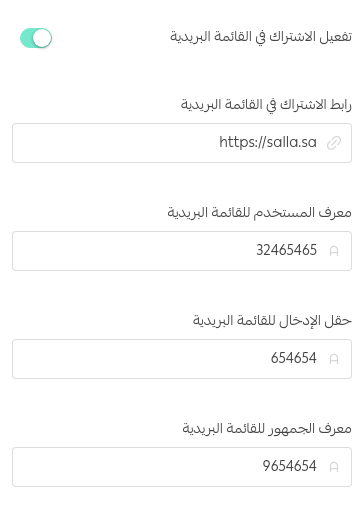
1 - قم بنسخ رابط action الى "رابط الاشتراك في القائمة البريدية".
قم بنسخ قيمة u في "معرف المستخدم للقائمة البريدية".
2- قم بنسخ قيمة id في حقل الجمهور للقائمة البريدية.
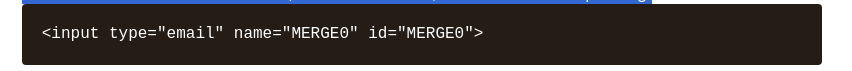
3- قم بنسخ قيمة email في حقل الإدخال للقائمة البريدية
ثم قم بحفظ الإعدادات.

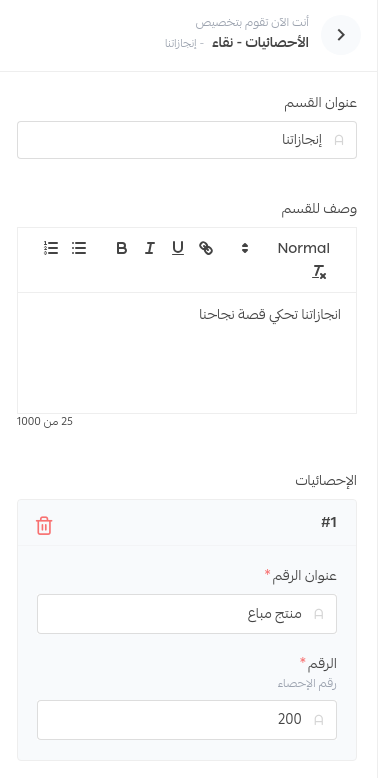
قم بإختيار قسم الإحصائيات من قائمة مكونات الصفحة الرئيسية

يمكنك ترك العنوان و الوصف فارغا
اضف عنوان الرقم ثم الرقم الذي سيظهر أسفل العنوان ليظهر بالشكل التالي.

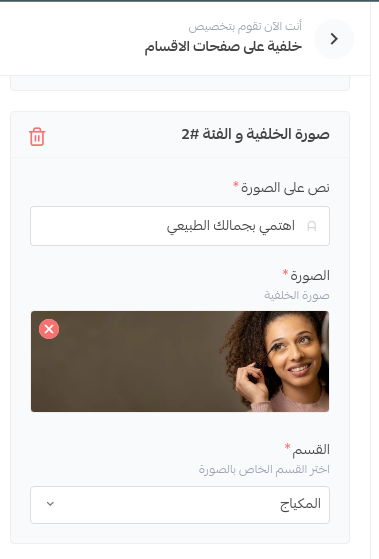
يسمح هذا المكون بعرض بنر صورة عريض على صفحات الاقسام لإستخدام هذا المكون اتبع الخطوات التالية.

قم بإختيار مكون خلفية على صفحات الأقسام من مكونات الصفحة الرئيسية

تأكد من ان تكون ابعاد الصورة 400 * 600
في خانة عبارة عن المنتج يمكنك مد الحروف باستخدام shift + j حتى تتمشى مع الصور
يمكنك إلغاء تداخل النص مع الصورة من خلال تغيير "تداخل النص مع الصورة"
للحصول على الشكل السابق تأكد من أن تكون صورة المنتج السابق بدون خلفية
تأكد من ان يكون مقاس الفيديو او الصورة مستطيل 900 * 1400
يفضل ان تستخدم رابط فيديو مباشر و لايزيد عن 5 ثواني